Introduction One of the most unique and useful abilities of JavaScript is its ability to manipulate the DOM. But what is the DOM, and how do we go about manipulating it? Let's find out
DOM - Document Object Model
The DOM (or Document Object Model) is a tree-like representation of the contents of a webpage - a tree of “nodes” with different relationships depending on how they’re arranged in the HTML document.
The object structure of the DOM is represented by what is called a “node tree”. It is so-called because it can be thought of as a tree with a single parent stem that branches out into several child branches, each which may have leaves. In this case, the parent “stem” is the root <html> element, the child “branches” are the nested elements, and the “leaves” are the content within the elements.
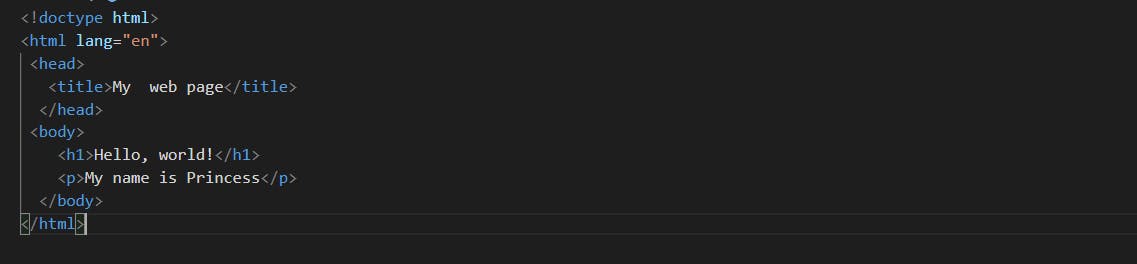
For example
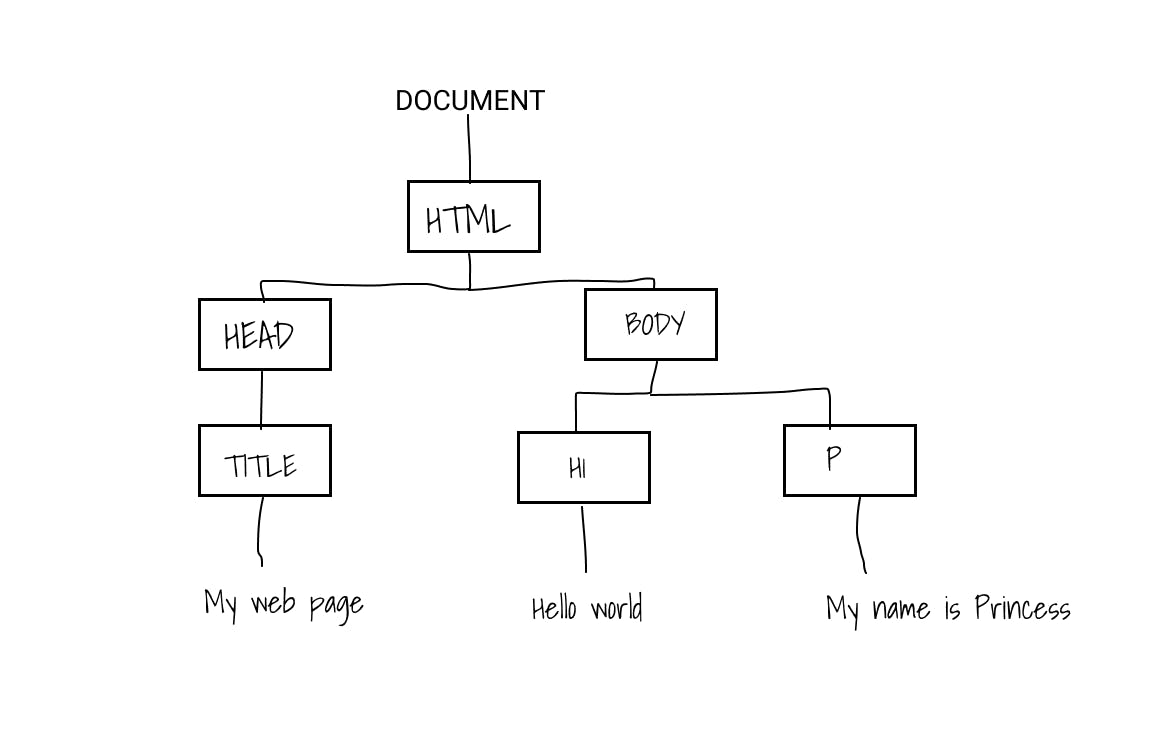
 This document can be represented as the following node tree:
This document can be represented as the following node tree:

DOM manipulation with JavaScript.
Besides being an interface to viewing the content of an HTML document, the DOM can also be modified, making it a living resource.
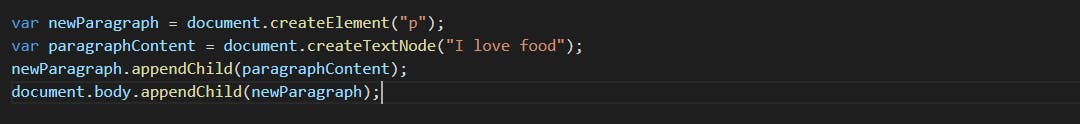
We can, for example, create additional nodes to the DOM using Javascript.

In simple terms: The HTML tags are represented as objects in the document. JavaScript does not directly understand tags but treats HTML tags as OBJECTS. JavaScript manipulates these objects using several JavaScript methods or functions.
Thanks!